 Previous Page Next Page
Previous Page Next Page
You can insert components into a web report via the Components panel on the left of the Web Report Studio window.
The following table lists the report areas that are valid targets for the various components:
Report Layout Area |
|||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Component | Page Header/Footer | Report Body | Tabular Cell | Table Cell | |||||||
| Chart | Y | Y | Y | N | |||||||
| Crosstab | Y | Y | Y | N | |||||||
| Table | Y | Y | Y | N | |||||||
| KPI component | Y | Y | Y | N | |||||||
| Label | Y | Y | Y | Y | |||||||
| Image | Y | Y | Y | N | |||||||
| Multimedia object | Y | Y | Y | N | |||||||
| Web control | Y | Y | Y | N | |||||||
| Group object | Y | Y | Y | Y | |||||||
| Detail object | Y | Y | Y | Y | |||||||
| Aggregation object | N | Y | N | Y | |||||||
| Formula | Y | Y | Y | Y | |||||||
The procedure for inserting tables in a web report varies with the way with which you use to access Web Report Studio: quick start way or standard way.
To insert a table when Web Report Studio is in the quick start way:
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table.To insert a table when Web Report Studio is in the standard way:
When Web Report Studio is in the standard way, you can choose the table type as you want: Group Above, Group Left, Group Left Above or Summary Table.
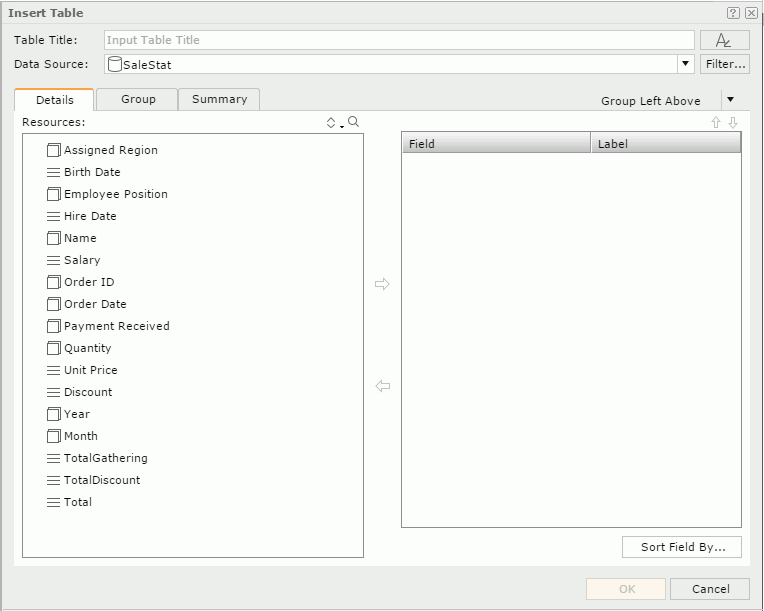
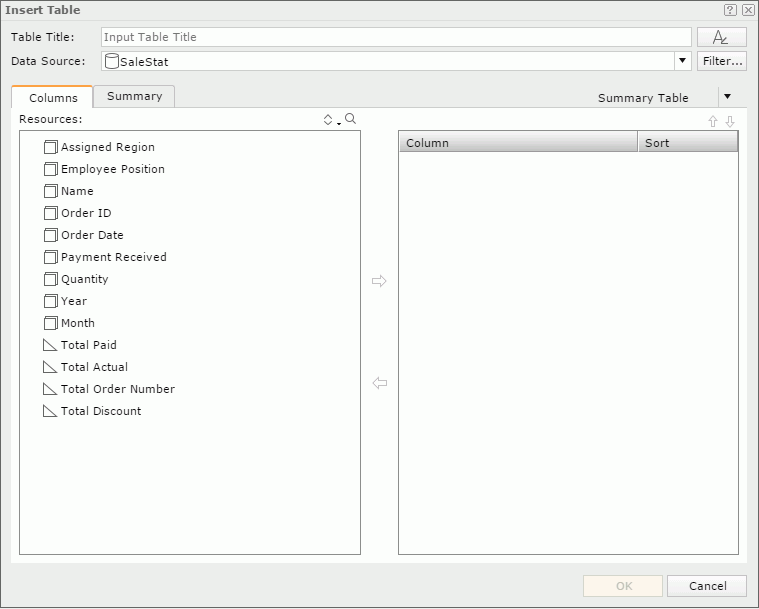
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.

 to set the font properties for the title.
to set the font properties for the title.  or
or  to adjust the order of the fields.
to adjust the order of the fields.
 to add it to the right box as the sort-by field.
to add it to the right box as the sort-by field. or
or  to adjust the order of the sort-by fields, which will determines the sort priority of the fields.
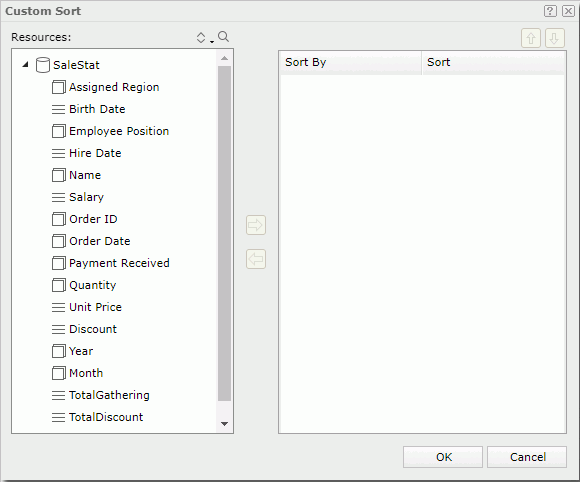
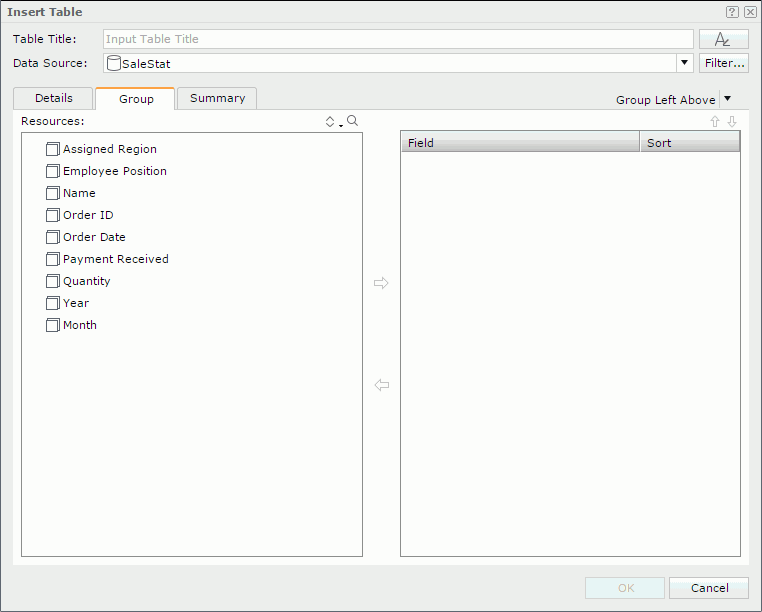
to adjust the order of the sort-by fields, which will determines the sort priority of the fields. as the grouping criteria. Specify the sort manner of each group in the Sort column, which can be No Sort, Ascend, Descend, or Custom Sort. When Custom Sort is selected, you can specify some sort-by fields in the Custom Sort dialog, then the groups at the specified group level will be sorted by the values of the first record in each group on the related fields.
Click
as the grouping criteria. Specify the sort manner of each group in the Sort column, which can be No Sort, Ascend, Descend, or Custom Sort. When Custom Sort is selected, you can specify some sort-by fields in the Custom Sort dialog, then the groups at the specified group level will be sorted by the values of the first record in each group on the related fields.
Click  or
or  to adjust the order of the groups if needed.
to adjust the order of the groups if needed.

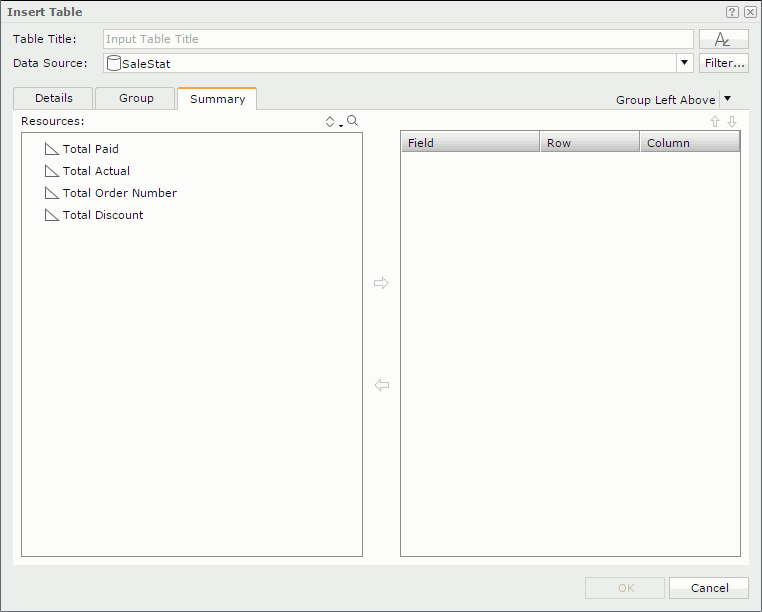
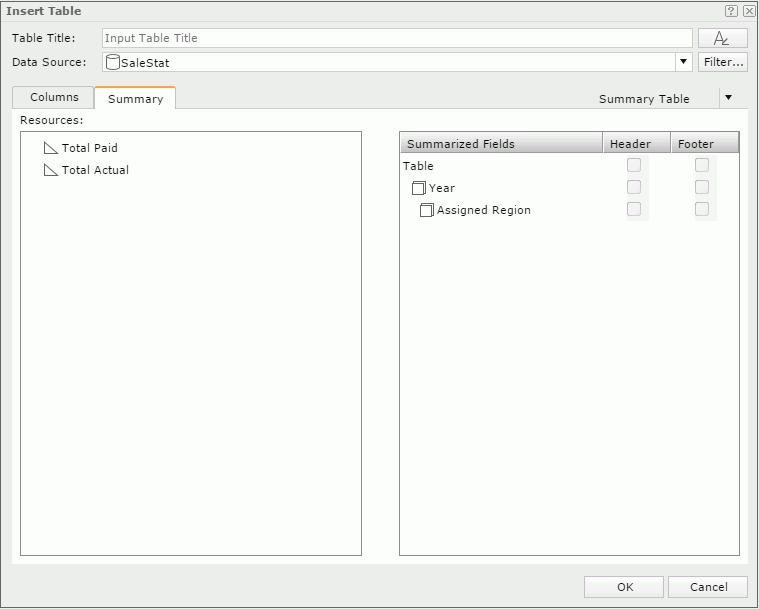
 as the summary field. You can add several summaries to any group level. Click
as the summary field. You can add several summaries to any group level. Click  or
or  to adjust the order of the summary fields in the current group or move a summary field to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the summary fields in the table.
to adjust the order of the summary fields in the current group or move a summary field to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the summary fields in the table.

 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears. to set the font properties for the title.
to set the font properties for the title.  or
or  to adjust the order of the fields if needed. The order of the group fields determines the group levels in the table: the topmost group field the highest group level and the lowest group field the innermost group level. All the summary fields are parallel and calculate based on the lowest group.
to adjust the order of the fields if needed. The order of the group fields determines the group levels in the table: the topmost group field the highest group level and the lowest group field the innermost group level. All the summary fields are parallel and calculate based on the lowest group.


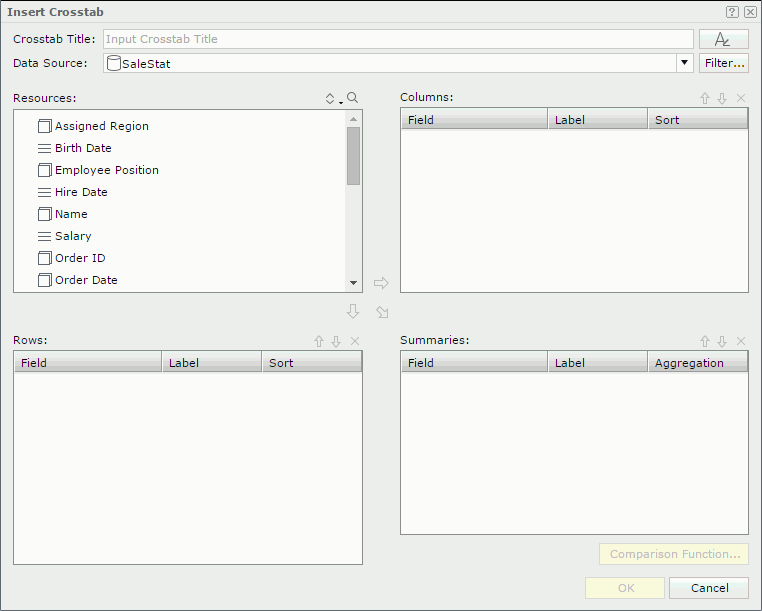
 from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.
from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.

 to set the font properties for the title.
to set the font properties for the title.  and click
and click  or
or  to add it to the Columns or Rows box as a group field. In the Label column, edit the display name of the group field if required, which will label the crosstab column/row. In the Sort column, specify the sorting manner for the group.
to add it to the Columns or Rows box as a group field. In the Label column, edit the display name of the group field if required, which will label the crosstab column/row. In the Sort column, specify the sorting manner for the group. or a detail object
or a detail object  and click
and click  to add it to the Summaries box as an aggregate field to summarize data in the crosstab. If a detail object is added, specify the aggregate function for it in the Aggregation column. In the Label column, edit the display name of the aggregate field, which will label the crosstab summaries. If necessary, you can specify a comparison function for the aggregate field.
to add it to the Summaries box as an aggregate field to summarize data in the crosstab. If a detail object is added, specify the aggregate function for it in the Aggregation column. In the Label column, edit the display name of the aggregate field, which will label the crosstab summaries. If necessary, you can specify a comparison function for the aggregate field.
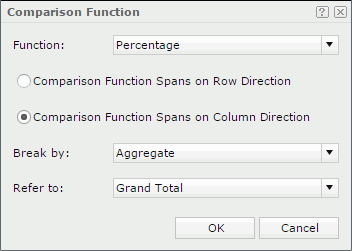
To specify a comparison function for an aggregate field:

Items in the Break by drop-down list vary with the position of the comparison function. It specifies the first parameter of the comparison function: the aggregate field or a subtotal.
All available items are displayed in the Refer to drop-down list according to what you have selected from the Break by drop-down list. These items are outer group subtotals and the grand total. Select one as the other parameter of the comparison function.
 . To adjust the order of the fields, select a field and click
. To adjust the order of the fields, select a field and click  or
or  .
.Tip: When you create a crosstab with wizard, by default there will be no labels generated for its columns, rows and summaries (the Label columns in the Columns, Rows and Summaries boxes of the wizard are blank by default). You can make JReport automatically provide the labels which by default are the display names of the added objects by setting the profile options Add Labels for Crosstab Rows and Columns and Add Labels for Crosstab Summaries. You can also customize the profile option Display Crosstab Summaries Vertically to make the summaries in crosstabs displayed horizontally in Web Report Studio.
Normally, a chart displays values in a static way and you cannot change the values on it once it is created. However, JReport provides you with options to make the chart interactive and dynamic. For example, if your data source uses data that changes quickly over time such as stock market values, you can create a real time chart, so that the chart will update itself based on a defined interval by using the real time data from the data source. You can make a chart move at runtime based on the value changes of a motion field by creating a motion chart. In a motion chart, the chart is playable. You can start or stop the chart to play the dynamic trend of the motion field, control the moving speed of the chart, and if you create a bubble motion chart, you can even use a trail control to make the chart move showing a bubble or line trail.
In Web Report Studio, when you create a chart, you can choose to make it a common chart, an organization chart, a heat map, a real time chart, or a motion chart.

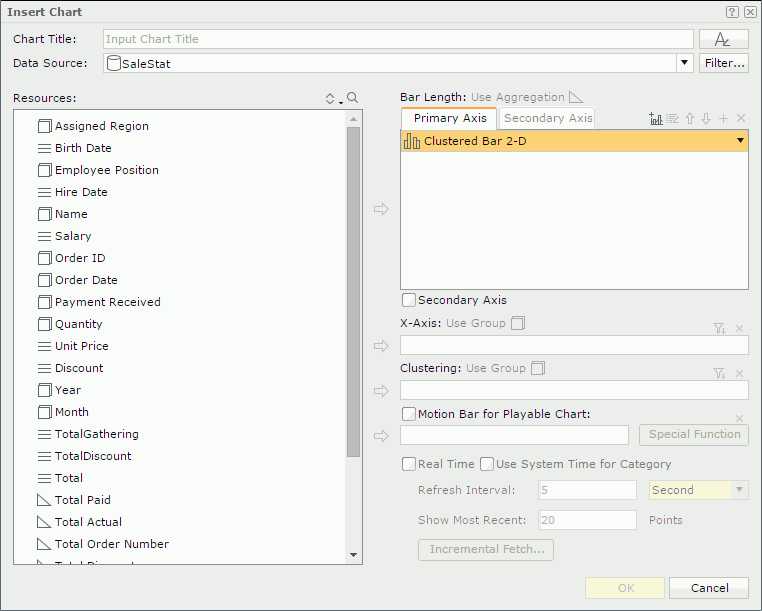
 to set the font properties for the title.
to set the font properties for the title. To create a combo chart, click  above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and click
above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and click  .
.
 , a numeric detail object
, a numeric detail object  , or an additional value
, or an additional value  as the data of the type. You can add more than one data field to a chart type. Each added chart type shall have at least one data field.
as the data of the type. You can add more than one data field to a chart type. Each added chart type shall have at least one data field.
If you select a bubble chart type, you need to specify the fields to be shown on the bubble X axis, Y axis and the value you want to show as the bubble size in the value box. Note that when you specify a value for the bubble X axis, this value will be displayed on the category axis instead of the one specified in the Bubble box. However, the value defined in the Bubble box will also be included in data calculation.
To add an additional value to a chart type:
 beside the value box. The Edit Additional Value dialog appears.
beside the value box. The Edit Additional Value dialog appears. To modify a constant/average value, select the value in the value box, then click  . In the Edit Additional Value dialog, edit the value as required.
. In the Edit Additional Value dialog, edit the value as required.
 or a detail object
or a detail object  in the Resources box and add it to the category box. Add a group object
in the Resources box and add it to the category box. Add a group object  to the series box. The data of the objects will be displayed on the corresponding axis. The names of the two boxes for the axes vary with different chart types, for example, the actual names are X-Axis and Clustering for a clustered bar chart.
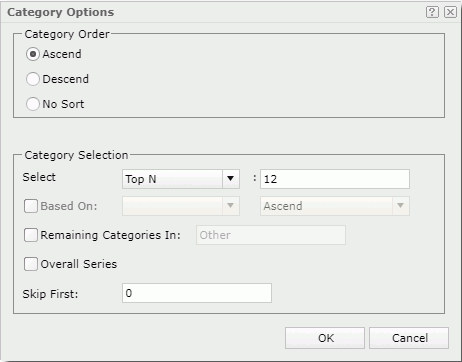
to the series box. The data of the objects will be displayed on the corresponding axis. The names of the two boxes for the axes vary with different chart types, for example, the actual names are X-Axis and Clustering for a clustered bar chart. above the category or series box, then define the order and condition in the Category/Series Options dialog.
above the category or series box, then define the order and condition in the Category/Series Options dialog.
To define a sort order and Select N condition on the category/series field:

If Based On is unchecked, the order of the first or last N category/series values will be based on what you specify in the Category/Series Order box of the dialog; if you check it, the order will be based on values of the summary field and the sort direction you specify in the drop-down lists next to Based On.
To create an organization chart:
Organization chart, also referred to as org chart, is a one-root-node-tree-structure diagram showing the ownership or reporting to relations among the nodes which are mapped to a specific entity.
 or a detail object
or a detail object  from the Resources box, and then click
from the Resources box, and then click  to add it for defining the entities the org chart nodes are mapped to. To remove an added object, select it and click
to add it for defining the entities the org chart nodes are mapped to. To remove an added object, select it and click  .
. or a detail object
or a detail object  from the Resources box, and then click
from the Resources box, and then click  to add it for defining the ownership or reporting to relations among the entity members. For example, if the child node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID. Note that the parent field should use a different one from the child node field. To remove an added object, select it and click
to add it for defining the ownership or reporting to relations among the entity members. For example, if the child node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID. Note that the parent field should use a different one from the child node field. To remove an added object, select it and click  .
. , detail objects
, detail objects  , dynamic formulas that are used as group or detail objects, labels, and images from the Resources box into the node by using the
, dynamic formulas that are used as group or detail objects, labels, and images from the Resources box into the node by using the  button and then adjust their positions and sizes in the node and the size of the node if required. Those added objects will be displayed in each node as the information about the entity members. To remove an added object, select it and click
button and then adjust their positions and sizes in the node and the size of the node if required. Those added objects will be displayed in each node as the information about the entity members. To remove an added object, select it and click  .
.Heat map is composed of rectangles marked by colors and sizes. The rectangles are grouped by group fields. Each rectangle represents a value of a group field or a combination of values of multiple group fields.
 to group the data into the Area box one by one. Use
to group the data into the Area box one by one. Use  and
and  to adjust the order of the groups. To remove a group field, select it and click
to adjust the order of the groups. To remove a group field, select it and click  .
. above the Area box. In the Group Options dialog, specify the order and condition in the same way you do to the category/series field.
above the Area box. In the Group Options dialog, specify the order and condition in the same way you do to the category/series field.  into the Property box.
into the Property box.Real time chart is supported on single bar, bench, line, and area chart types.
 or group objects
or group objects  of numeric type as the data of the type.
of numeric type as the data of the type. to be displayed on the category axis. If you want to define some sort order and Select N condition on the category field you specify, click
to be displayed on the category axis. If you want to define some sort order and Select N condition on the category field you specify, click  above the category box, then define the order and condition in the Category Options dialog.
above the category box, then define the order and condition in the Category Options dialog.Once a unique key is defined, each time when the real time chart automatically updates itself, duplicated data records will be filtered out based on the unique key. For instance, if you add the fields Country and Product ID as the unique key of a real time chart, when a record with the product ID 1 in USA has already been loaded into the chart, no more records of this product ID in USA will be added to the real time chart because they have the same unique key value.
Motion chart is supported on single chart of bar, bench and bubble types.
 or additional values
or additional values  as the data of the type.
as the data of the type.
If you select a bubble chart type, you need to specify the fields to be shown on the bubble X axis, Y axis and the value you want to show as the bubble radius in the value box. Note that when you specify a value for the bubble X axis, this value will be displayed on the category axis instead of the one specified in the Bubble box. However, the value defined in the Bubble box will also be included in data calculation.
 in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis.
in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis. above the category or series box, then define the order and condition in the Category/Series Options dialog.
above the category or series box, then define the order and condition in the Category/Series Options dialog. of Integer, Date or Time type as the motion field. When the element is of the Date data type, you can define some special function for it by clicking the Special Function button.
of Integer, Date or Time type as the motion field. When the element is of the Date data type, you can define some special function for it by clicking the Special Function button. When a motion chart is created, you can use the motion control section to make the chart move. Click the play button and the chart will show its dynamic trend based on the value change of the motion field which is bound in the motion bar. To stop it, click the button again. You can also control its moving speed by dragging the slider between Slow and Fast on the speed control. For a bubble chart, you can control whether the chart will be moving in bubble or line trail.
See also:
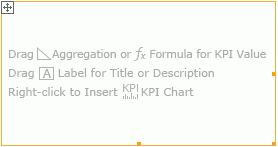
 from the visualization toolbar to the destination where you want to insert the KPI component.
from the visualization toolbar to the destination where you want to insert the KPI component.

 or a formula from the Resources panel as the KPI value. The name label of the object is added in the KPI component at the same time. Edit the label text if needed.
or a formula from the Resources panel as the KPI value. The name label of the object is added in the KPI component at the same time. Edit the label text if needed. to set the font properties for the title.
to set the font properties for the title. See also KPI Components in the JReport Designer User's Guide for a KPI example.


You can insert the following web controls into a web report: parameter control, parameter form control, filter control, and navigation control. For details, see Using Web Controls.
To insert a special field into a web report, just drag the special field from the Components panel to the destination in the report.