 Previous Page Next Page
Previous Page Next Page
Changing the Display Type of a Label
For labels in a page report that is created using query resources, their display type can be changed, that is to say, you can map the labels to other values or images to be displayed instead.
JReport provides 13 kinds of display types: text, image, barcode, rank, text field, hidden field, text area, checkbox, radio button, image button, button, list, and drop-down list. In a web report and library component the only display type is Text where you are able to add a Tool Tip.
To change the display type of a label:
- Right-click the label and select Display Type to open the Display Type dialog.
- In the Display As box, select the required type.
- Set the options for the selected type in the Web Options panel.
- Click the OK button to close the dialog.
A label can be displayed as one of the following general types:
As text
As image
As barcode
As rank
The display type of a label can also be changed to a web control, including text field, password, text area, checkbox, radio button, image button, and button. A label cannot be displayed as list or drop-down list. For details about how to make settings of these display types, see Using Basic Web Controls.
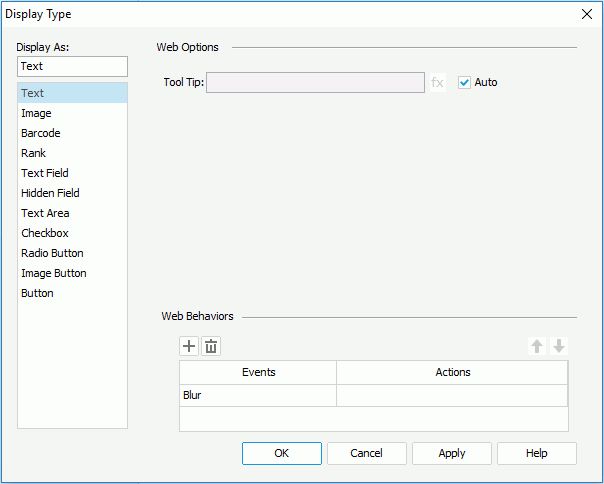
As text
To define the display type of a label as text, follow the steps below:
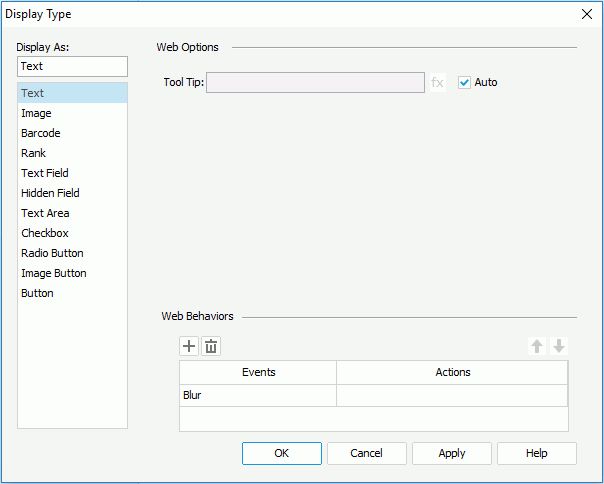
- Right-click the label and select Display Type from the shortcut menu to open the Display Type dialog.
- In the Display As box, select Text.

- In the Web Options panel, if you want to specify a tooltip for the text, uncheck the Auto option, then in the Tool Tip field, enter the tip you want to show for the text. Then at server runtime or in HTML results, when you hover the mouse over the text, the tooltip will be displayed. If you want to use a formula to control the tip, click
 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
When the Auto option is checked, the tooltip cannot be customized. Then at server runtime or in HTML results, when the text cannot be fully displayed, you can hover the mouse over the text to get its full content in the tooltip.
- If needed, bind web actions to the label in the Web Behaviors box.
- Upon finishing, click the OK button to close the dialog.
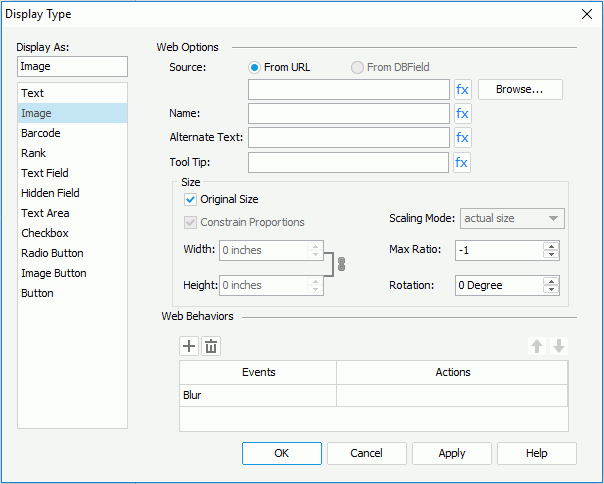
As image
To define the display type of a label as image, follow the steps below:
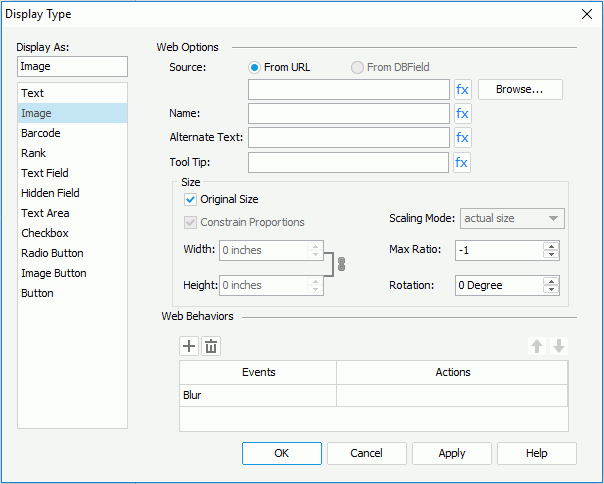
- Right-click the label and select Display Type from the shortcut menu to open the Display Type dialog.
- In the Display As box, select Image.

- In the Web Options panel, click the Browse button to specify the image source. If you want to use a formula to control the image source, click
 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the image source, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the image source, or click <CREATE CROSSTAB FORMULA> to create one.
For a DBField, formula, or a summary, you can also check the From DBField radio button to make the value of the DBField/formula/summary the image source. If you choose this option, the Decode Type drop-down list is enabled, from which you can specify the type for decoding the image.
- Type the name of the image in the Name field, or use a formula to control the name.
- Type a string in the Alternate Text field to serve as content when the image cannot be displayed, or use a formula to control the alternate text.
- In the Tool Tip field, enter the tip you want to show for the image or use a formula to control the tooltip. Then at server runtime or in HTML results, when you hover the mouse over the image, the tooltip will be displayed.
- Specify the scaling mode of the image from the Scaling Mode drop-down list, and the maximum scaling ratio in the Max Ratio field. By default the scaling ratio of the image is not limited.
The following are the available scaling modes:
- actual size - If selected, the image will be shown in its actual size.
- fit image - If selected, the image will be scaled to be wholly shown.
- fit width - If selected, the image will be scaled to fit the width of the image viewer.
- fit height - If selected, the image will be scaled to fit the height of the image viewer.
- customize - If selected, the image will be scaled according to the width and height that you specify in the Width and Height box.
- Specify the size of the image.
- If you choose to use the original size of the image, check the Original Size option.
- If you want to use customized image size, uncheck Original Size, and then set the display width and height of the image in the Width and Height fields. Check the Constrain Proportion option if you want to constrain aspect ratio of the image when setting the width and height.
- Specify the rotation degree of the image in the Rotation field.
- 0 - No rotation.
- Positive value - Rotates the image clockwise.
- Negative value - Rotates the image anticlockwise.
- If needed, bind web actions to the label in the Web Behaviors box.
- Upon finishing, click the OK button to close the dialog.
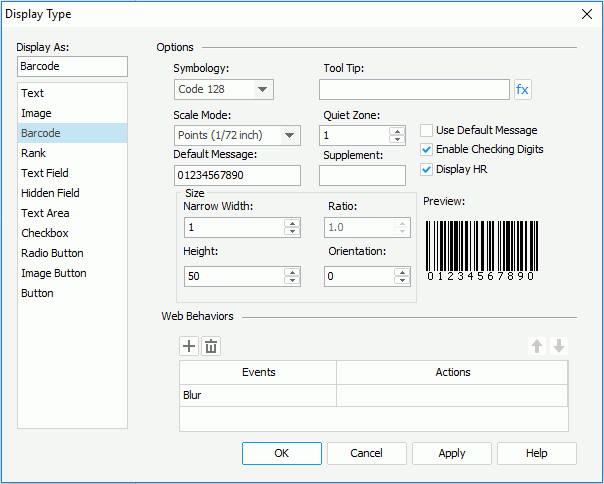
As barcode
A barcode can also be inserted into a report as a component. For details, see the section Barcodes.
To define the display type of a label as barcode, follow the steps below:
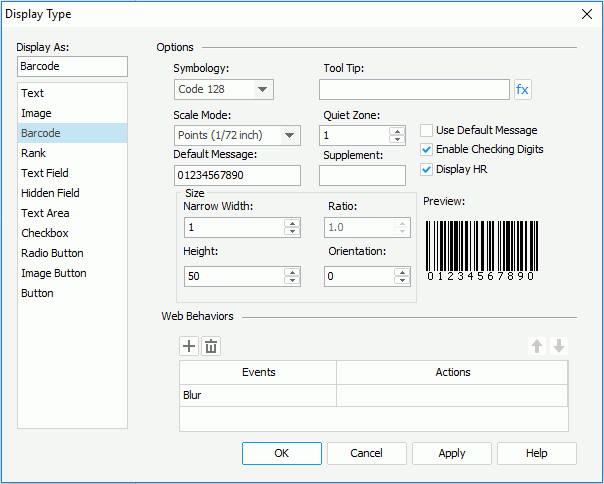
- Right-click the label and select Display Type from the shortcut menu to open the Display Type dialog.
- In the Display As box, select Barcode.

- In the Web Options panel, select the required barcode type from the Symbology drop-down list. You can preview the format of the selected symbology in the Preview box (for details about the different symbologies of barcodes, see Appendix 1: Barcode Symbologies).
- In the Tool Tip field, enter the tip you want to show for the barcode. Then at server runtime or in HTML results, when you hover the mouse over the barcode, the tooltip will be displayed.
If you want to use a formula to control the tip, click  and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
- From the Scale Mode drop-down list, select the unit for the values of Quiet Zone, Narrow Width, Supplement, Height and Ratio.
- Specify the space around the barcode in the Quite Zone field (most symbologies require quiet zones that precede and follow the barcode).
- Change the default value of the barcode in the Default Message field if necessary. If you check Use Default Message, the message will be used as the barcode value when you view the report result. Otherwise, the message will only be used in design mode.
- Specify the supplement of the barcode if necessary.
If you select the barcode type as Code 39, Code 128/128A/128B/128C or Codabar, you will not need to set the supplement.
- Set the barcode bar width in the Narrow Width field, and the height of the bars in the Height field.
- Specify the width ratio of the thick bar to the thin bar in the Ratio field if you selected the barcode type as Code 39 or Codabar. The ratio can only be 2.0 or 3.0. Any ratio values not equal to 2.0 or 3.0 will be regarded as 2.0.
- Specify the rotation angle in degrees in the Orientation field if necessary.
- Select the Enable Checking Digits checkbox if you want to include check digits in the barcode.
- If you selected the barcode type as Code 39, Code 128/128A/128B/128C, or Codabar, then you can check Display HR to display the barcode numbers together with the barcode.
- If needed, bind web actions to the label in the Web Behaviors box.
- Upon finishing, click OK to close the dialog.
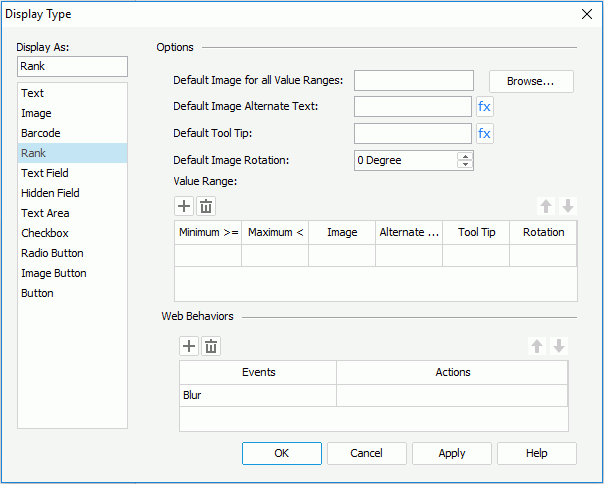
As rank
Ranks can also be used as component and inserted into a report directly. For details, refer to the section Ranks.
To define the display type of a label as rank, follow the steps below:
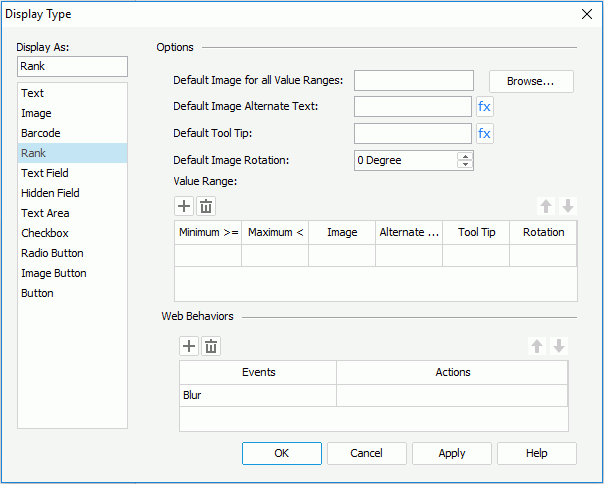
- Right-click the label and select Display Type from the shortcut menu to open the Display Type dialog.
- In the Display As box, select Rank.

- In the Web Options panel, click the Browse button to select an image file to be the default image (used if a value does not fit any of the specified value ranges).
- Type a string in the Default Image Alternate Text field. The string will be displayed when the default image cannot be loaded or is unavailable. If you want to use a formula to control the alternate text, click
 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the alternate text, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the alternate text, or click <CREATE CROSSTAB FORMULA> to create one.
- In the Default Tool Tip field, enter the tip you want to show for the default image, or use a formula to control the tooltip. Then at server runtime or in HTML results, when you hover the mouse over the image, the tooltip will be displayed.
- Specify the rotation degree of the default image in the Default Image Rotation field.
- 0 - No rotation.
- Positive value - Rotate the image clockwise.
- Negative value - Rotate the image anticlockwise.
Note that when you rotate an image, the rectangle that holds the image maintains its original size, which may result in that the image exceeds the field border and therefore the parts that extends outside of the border will be cut off.
- In the Value Range box, specify different ranges according to your requirements. For each value range, you should specify the minimum value, maximum value, image, alternate text, tooltip and rotation. A value, which is larger than or equal to the minimum value of a range and less than the maximum value, will be displayed as the image, or the alternate text if the image cannot be loaded or is unavailable. For a value belonging to two or more overlapping ranges, the highest range in the Value Range box will apply.
Click  or
or  to add or delete a range, and
to add or delete a range, and  or
or  to adjust the order of the ranges.
to adjust the order of the ranges.
- If needed, bind web actions to the label in the Web Behaviors box.
- Upon finishing, click the OK button to close this dialog.
Notes:
- If you have specified a tooltip, the tooltip is displayed differently on different browsers:
- On Internet Explorer, the tip text is automatically wrapped if its length exceeds the maximal tip width the browser allows. In addition, for Internet Explorer, you can manually make some text displayed in a new line by adding 
 or 
 ahead of the text when editing it in the Tool Tip field.
- On Firefox, the tip text is displayed in one line with the maximal tip width the browser allows, and the text that cannot be displayed within the width will be cut off and replaced by ellipsis.
- When you rotate an image, the rectangle that holds the image maintains its original size, which may result in that the image exceeds the field border and therefore the parts that extends outside of the border will be cut off.
 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page

 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.

 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the image source, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the image source, or click <CREATE CROSSTAB FORMULA> to create one.

 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the tooltip, or click <CREATE CROSSTAB FORMULA> to create one.
 and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the alternate text, or click <CREATE CROSSTAB FORMULA> to create one.
and select a formula from the drop-down list. You can also click the <NEW FORMULA...> item in the list to create one as required. If the label is in a crosstab, you can also use a crosstab formula created in the crosstab to control the alternate text, or click <CREATE CROSSTAB FORMULA> to create one.  or
or  to add or delete a range, and
to add or delete a range, and  or
or  to adjust the order of the ranges.
to adjust the order of the ranges.