 Previous Page Next Page
Previous Page Next Page
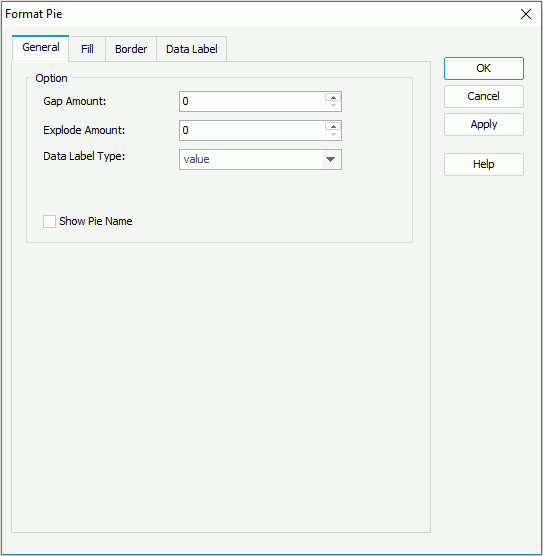
To format the pies/donuts of a pie/donut chart, follow the steps below:

In the Gap Amount field, enter a number to set the distance between every two adjacent pies/donuts. In the Explode Amount field, enter a number to specify the distance between the sections in each pie/donut and the pie/donut center. In the Data Label Type field, specify the type of the data labels for the pie/donut sections. For a donut chart, you can also specify the radius percentage of the donut hole to the total pie circle by setting the option Donut Hole.
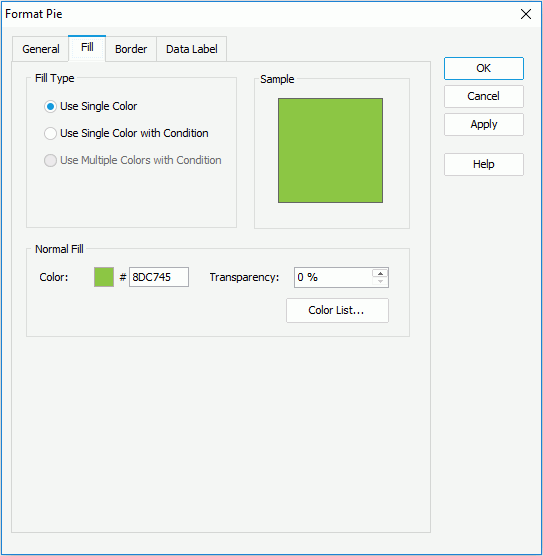
If you select Use Single Color as the fill type, specify the color and the transparency of the color schema to fill the selected sections in the same data series (to change the color, click the color image and select a color from the color palette or input the hexadecimal value of a color directly in the text box). If required, click the Color List button to specify the color pattern for sections in the same data series respectively in the Color List dialog.

If you select Use Single Color with Condition, specify the conditions and the color pattern bound with each condition respectively. For details, refer to Adding Conditional Color Fill to a Chart.



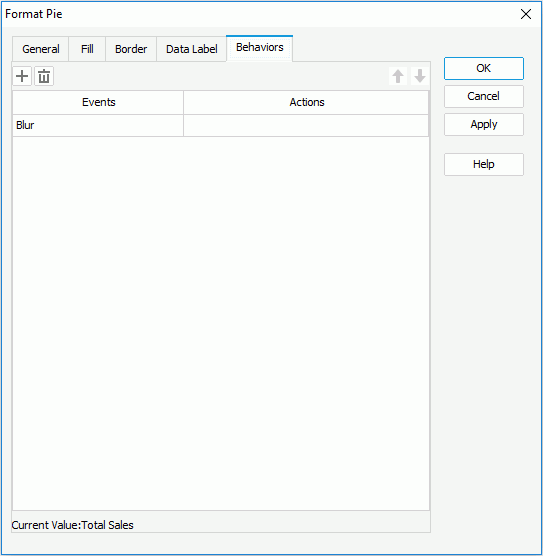
Select a trigger event from the drop-down list in the Events column, then click in the Actions column and click  that appears in the text box to open the Web Action List dialog, where you can bind a web action to the pies/donuts which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Filter, Sort, Parameter, Property and SendMessage. For details about these web actions, refer to Applying Web Actions to a Label.
that appears in the text box to open the Web Action List dialog, where you can bind a web action to the pies/donuts which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Filter, Sort, Parameter, Property and SendMessage. For details about these web actions, refer to Applying Web Actions to a Label.
To add a web behavior line, click  , and if a web behavior is not required, click
, and if a web behavior is not required, click  to remove it.
to remove it.
Click  or
or  to adjust the order of the behaviors. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
to adjust the order of the behaviors. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
See also the following dialogs for detailed explanation about options in each dialog: