Previous Page Next Page
Previous Page Next Page
Dashboard is a new way of information delivery. Users can create, edit and browse dashboards from the JReport Server user console using JDashboard. With pre-built library components, users can freely choose the objects they want to display in a dashboard, without having to know how these objects were created, what data sources to use, what styles to set, etc. Report data components and Visual Analysis templates can also be inserted in dashboards directly. A dashboard can hold multiple library components so that when browsing the dashboard users are able to see multiple data aspects. Within a dashboard, library components are able to communicate with each other via the message mechanism. This allows actions such as common filters to be applied to all the components of a dashboard even when coming from different data sources so as to achieve data synchronization. Furthermore, users can run reports and Visual Analysis templates directly by invoking the report studio and Visual Analysis inside JDashboard, without having to switch to the user console. This allows analyzing with different tools in just one JDashboard window.
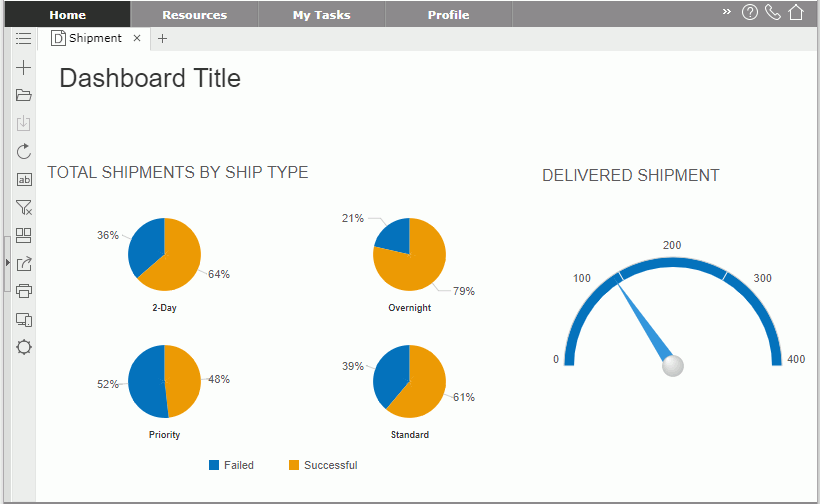
Task 1: Create a dashboard and insert library components
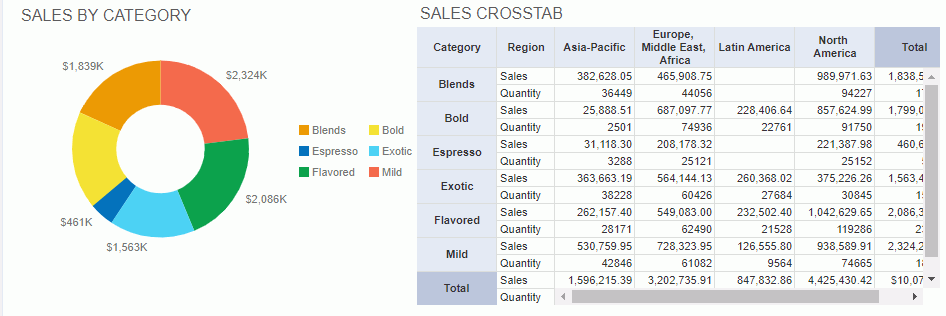
Task 2: Insert a report component into dashboard
Task 3: Synchronize the components
Task 4: Use a slider to filter on Quantity
Task 5: Insert a third party gadget (stock widget)
Task 6: Export the library components
Task 7: Use the configuration panel to change parameters
Task 8: Share parameters among components
Note: A JDashboard license for JReport Server is required in order to perform this track. If you do not have the license, please contact your Jinfonet Software account manager to obtain it first.

 on the toolbar to display the Resources panel, which lists all the data resources and components that can be inserted in dashboards.
on the toolbar to display the Resources panel, which lists all the data resources and components that can be inserted in dashboards. on the top right of the Resources panel to hide the panel.
on the top right of the Resources panel to hide the panel.  on the toolbar to align the two library components.
on the toolbar to align the two library components.

 on the toolbar.
on the toolbar.Report components created from business views can be inserted in dashboards directly.
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel.
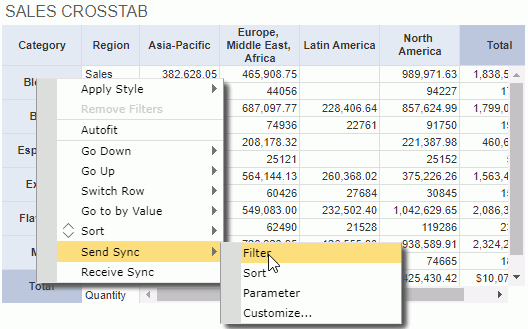
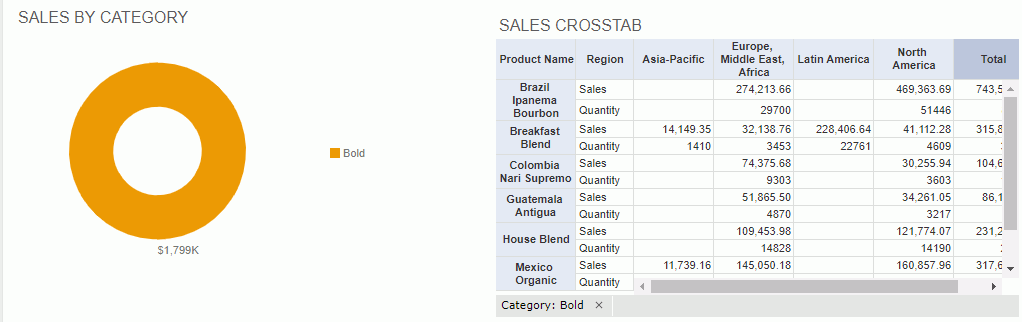
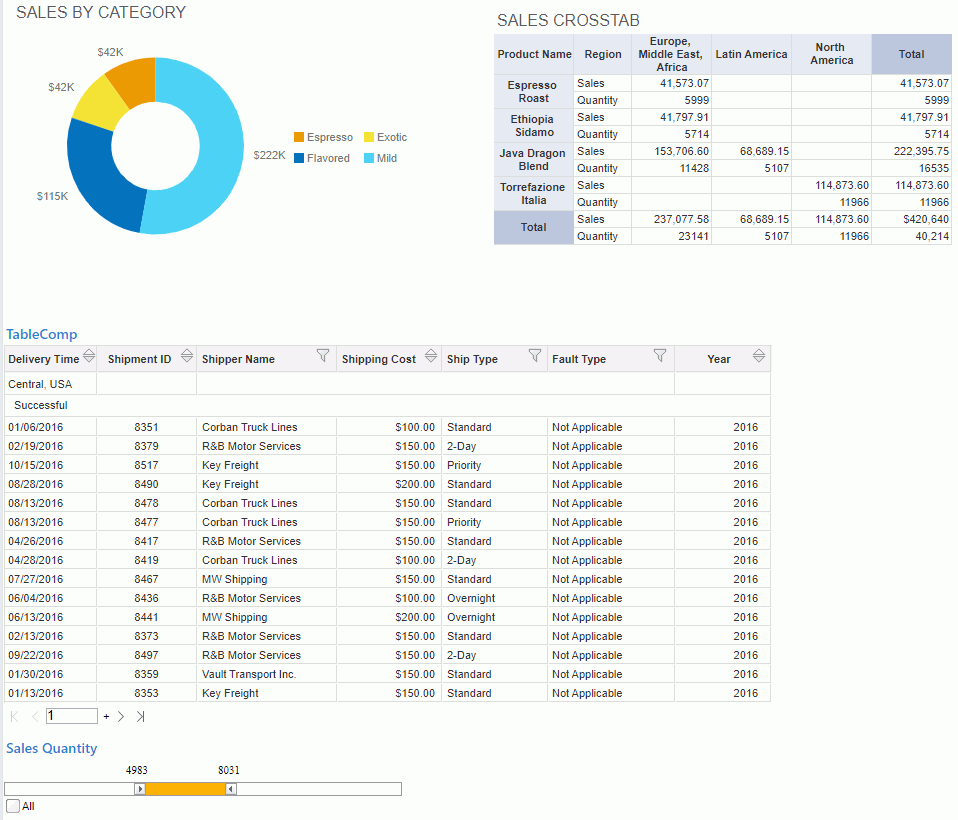
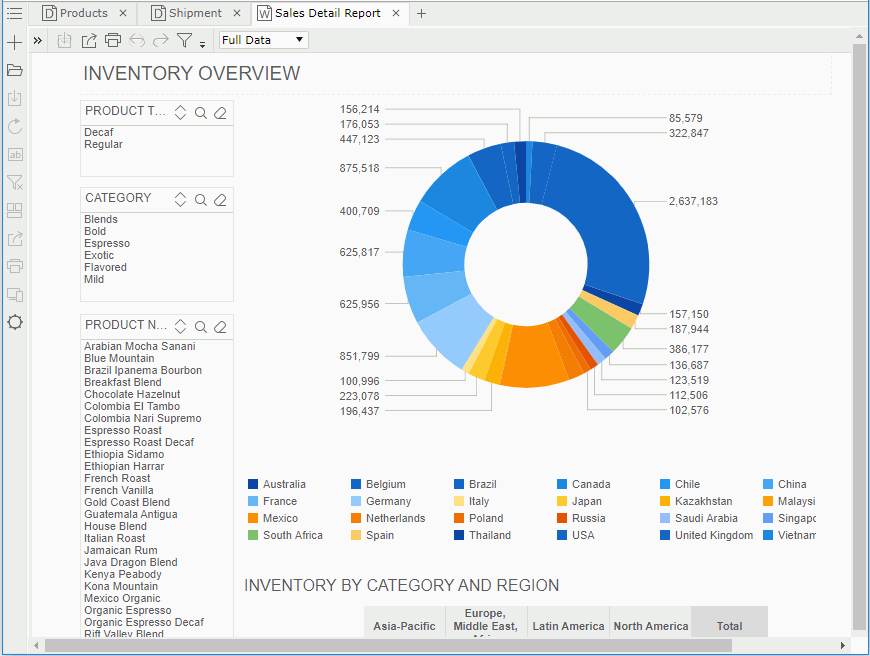
In this task, we want to click any value of the Category field in the crosstab to automatically update the chart. This is achieved by delivering a filter synchronization message between the two library components.


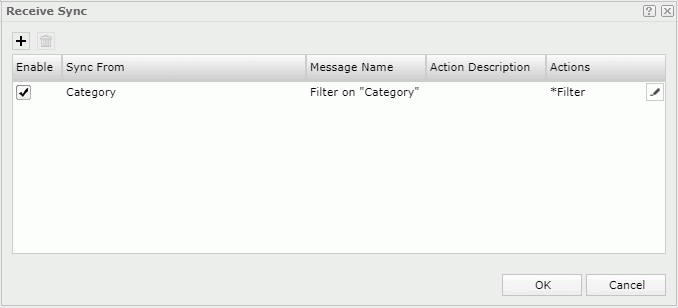
You may find that the crosstab is also filtered. This is because at report design time, the library component designer has predefined to make it receive a filter message too. You can right-click on the crosstab and select Receive Sync to view the details if you want.

 on the toolbar.
on the toolbar.  on the toolbar to save the dashboard.
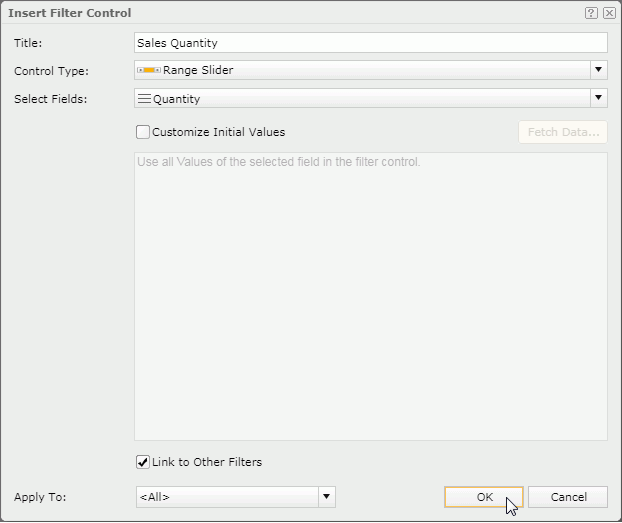
on the toolbar to save the dashboard. on the toolbar to display the Resources panel, then from the Toolbox node, drag Filter Control to the dashboard body below the table.
on the toolbar to display the Resources panel, then from the Toolbox node, drag Filter Control to the dashboard body below the table.

Next, we will use the slider to show the data for Quantity between 5000 and 8000 only.

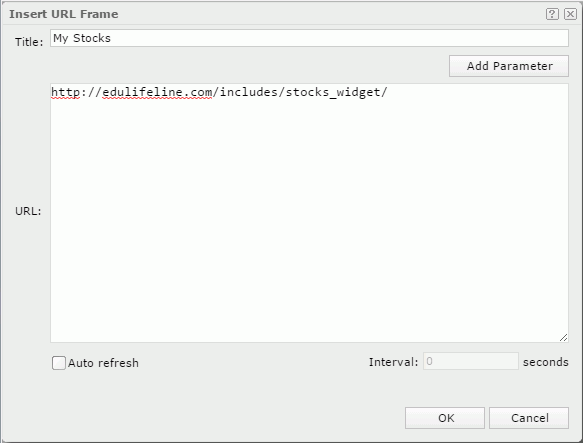
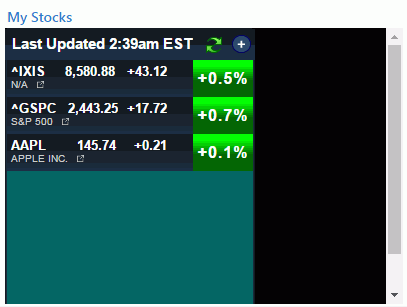
 on the toolbar to display the Resources panel, then drag URL Frame from the Toolbox node to the dashboard body on the right of the slider. The Insert URL Frame dialog is displayed.
on the toolbar to display the Resources panel, then drag URL Frame from the Toolbox node to the dashboard body on the right of the slider. The Insert URL Frame dialog is displayed.

 on the toolbar. The Export dialog appears.
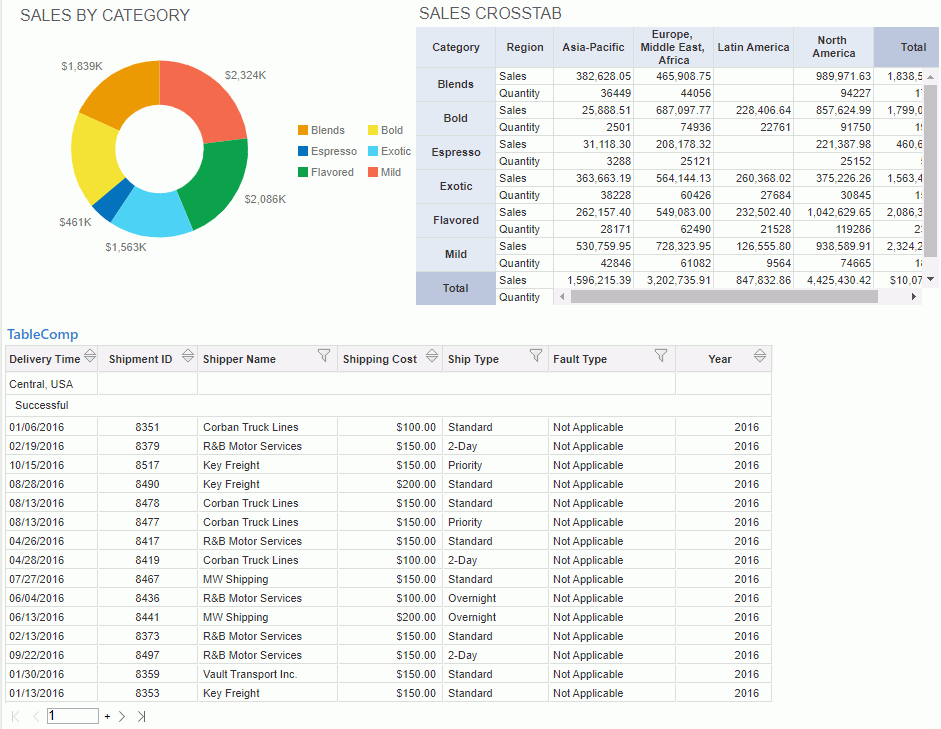
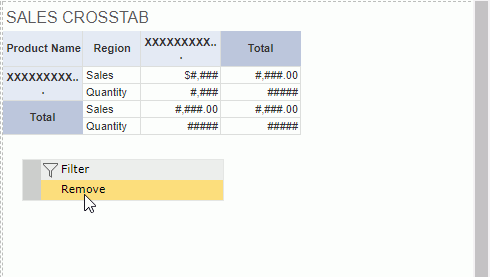
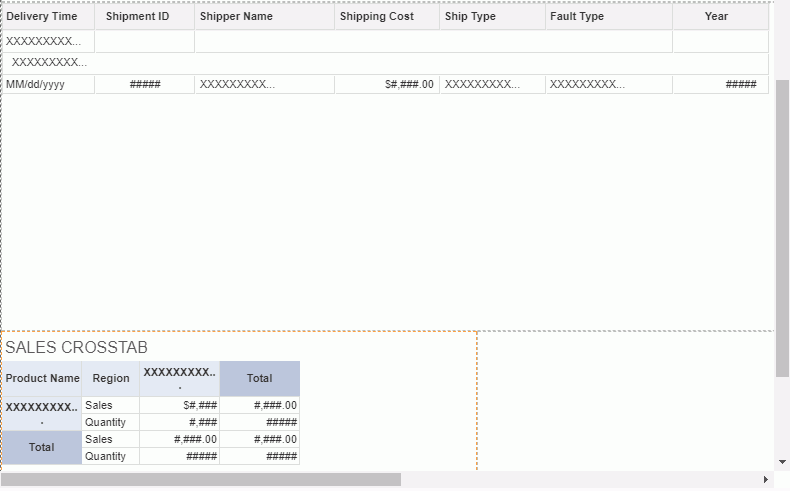
on the toolbar. The Export dialog appears. By default, all the exportable library components are arranged using a tabular style according to their positions in the dashboard in the Design tab on the right. Each tabular cell can hold no more than one component. Sliders and gadgets cannot be exported so they are not available here. Next, we will change the layout of the components a little bit by removing the crosstab on the right of the chart and adding it below the table.


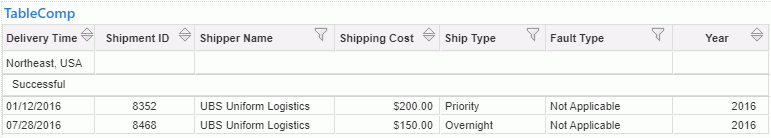
When exporting tables and crosstabs, by default only the data currently displayed in the dashboard will be exported. In our dashboard the table contains several pages and we can view only one page at a time, that is to say only the currently displayed page will be exported. We want to get the full data of the table in the exported result so we need a further setting.
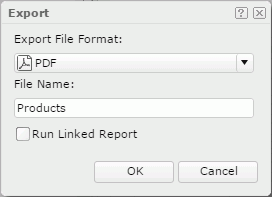
 on the toolbar. In the Export dialog,
keep the default settings to export the dashboard to a PDF file.
on the toolbar. In the Export dialog,
keep the default settings to export the dashboard to a PDF file.

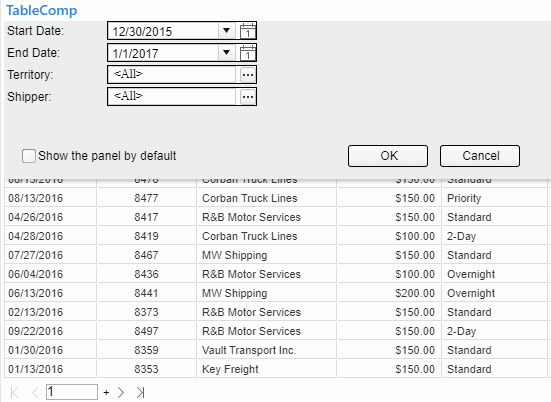
When a library component uses parameters and its configuration panel is enabled, you can make use of the configuration panel to change its parameter values.
 that appears on the title bar and select Edit Setting from the drop-down list to display the configuration panel.
that appears on the title bar and select Edit Setting from the drop-down list to display the configuration panel.

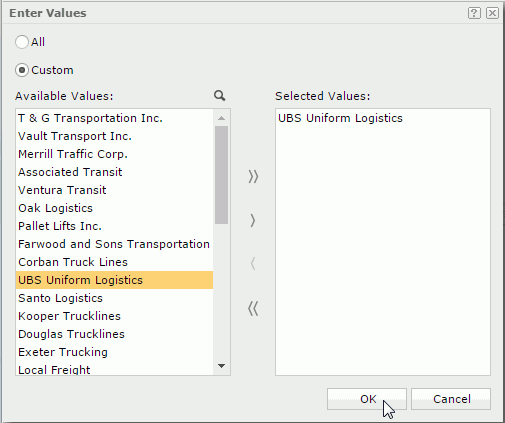
 in the value box for the Shipper parameter. The Enter Values dialog appears.
in the value box for the Shipper parameter. The Enter Values dialog appears.  to add it to the right box, then click OK.
to add it to the right box, then click OK.


When two or more library components in a dashboard contain parameters that meet the following cases, the parameters can be shared among them. After sharing parameters, you just need to provide values to one group of the parameters and all related components will be able to receive them.
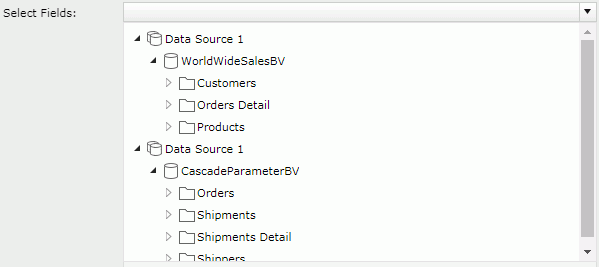
In this task, we will insert two library components having similar parameters and see the difference between before and after the parameters are shared.
 on the dashboard title bar to add a new dashboard. A new tab is created, labeled Dashboard 2.
on the dashboard title bar to add a new dashboard. A new tab is created, labeled Dashboard 2. on the toolbar to display the Resources panel.
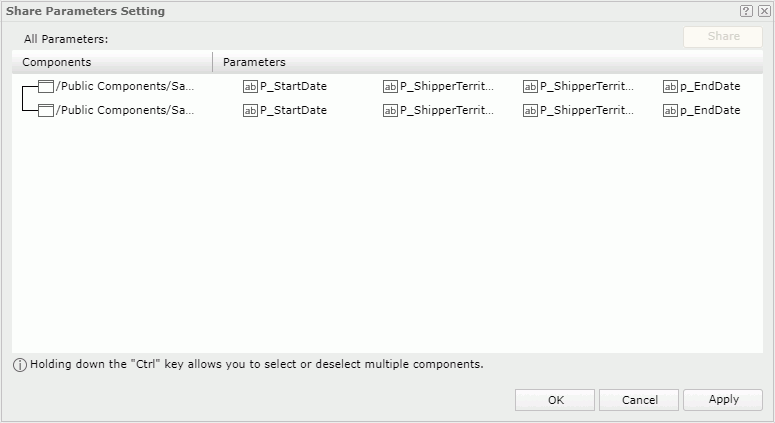
on the toolbar to display the Resources panel. on the toolbar and select Share Parameter. The displayed dialog shows that the two library components have shared parameters. Close the dialog.
on the toolbar and select Share Parameter. The displayed dialog shows that the two library components have shared parameters. Close the dialog.

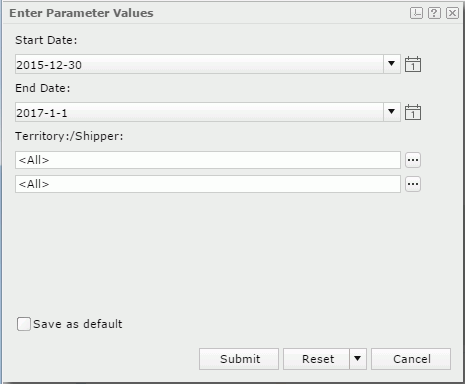
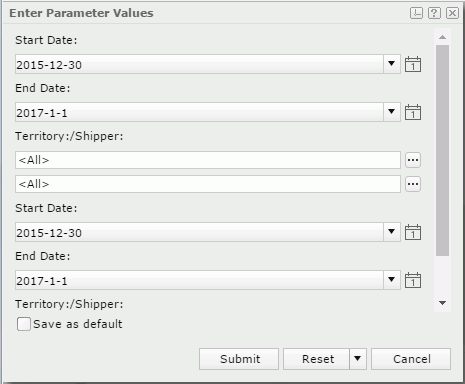
 on the toolbar. The Enter Parameter Values dialog lists the following parameters. Close the dialog.
on the toolbar. The Enter Parameter Values dialog lists the following parameters. Close the dialog.

Next we will remove the parameter share between the two components to see how many parameters we need to specify.
 on the toolbar and select Share Parameter. In the displayed dialog, select either component and click the Cancel Share button on the top right, then click OK.
on the toolbar and select Share Parameter. In the displayed dialog, select either component and click the Cancel Share button on the top right, then click OK.  on the toolbar to access the Enter Parameter Values dialog again. Now it lists separate pairs of the Start Date, End Date, and Territory/Shipper parameters used by the two library components. Close the dialog.
on the toolbar to access the Enter Parameter Values dialog again. Now it lists separate pairs of the Start Date, End Date, and Territory/Shipper parameters used by the two library components. Close the dialog.

 on the toolbar to save the dashboard as Shipment.
on the toolbar to save the dashboard as Shipment. A report can run in the corresponding report studio within JDashboard. In this task we will run a web report inside JDashboard without going to the server resource tree on the user console.


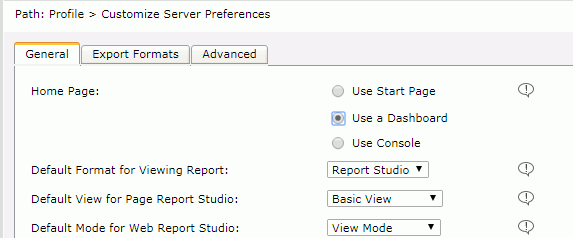
 on the toolbar and you can see Set as Server Home is enabled on the menu list. Click the option to set the Shipment dashboard as the server home page.
on the toolbar and you can see Set as Server Home is enabled on the menu list. Click the option to set the Shipment dashboard as the server home page.