Previous Page Next Page
Previous Page Next Page
Creating a Scrollable Chart
In a scrollable chart, values displayed on the chart are not fixed. A scrollbar on the scrollable chart can help you to control the visible value range on the X axis of the chart. This is often used where the X axis is a date or a time such as stock quotes; however, it can be used with any type of value. As shown below, any time the number of categories may become too large to be easily identified on the screen, consider adding a scrollable option.
Currently, scrollable charts are supported on charts of bar, bench, line, and area types in web reports and library components only.
To make a chart of bar, bench, line, or area type scrollable:
- Right-click anywhere of the chart except the chart object and select Scrollable Chart from the shortcut menu to display the Scrollable Chart dialog.

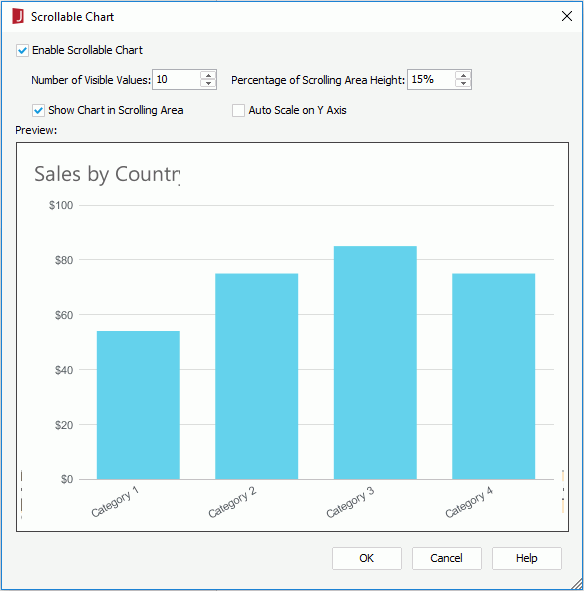
- Check the Enable Scrollable Chart option to use a scrollbar to control the number of visible values on the axis.
- Specify how many data items will be selected on the scrollbar and displayed on the axis by default in the Number of Visible Values box, then specify the percentage the scrollbar occupies the whole size of the chart.
- Specify whether to show the thumbnail chart in the scrollbar.
- Specify whether to recalculate the scale of Value (Y) Axis when the the value of the option Number of Visible Values is changed.
- Click OK to apply the settings for the chart.
Example of creating a scrollable chart
The following example shows how to create a scrollable chart:
- Open the catalog file SampleReports.cat in
<install_root>\Demo\Reports\SampleReports.
- Create a web report.
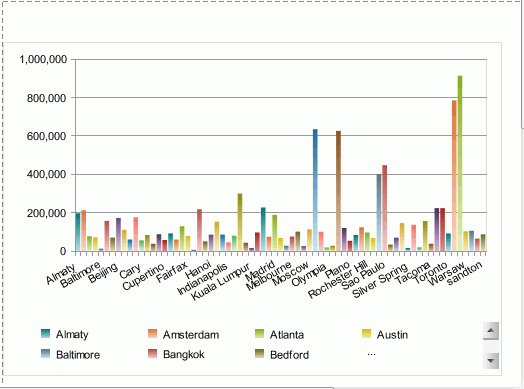
- Insert a chart in the web report which is based on WorldWideSalesBV in Data Source 1, displays in the Clustered Bar 2-D chart type, shows City on X-Axis and Total Sales on Bar Length, and use Neutral as the report style.
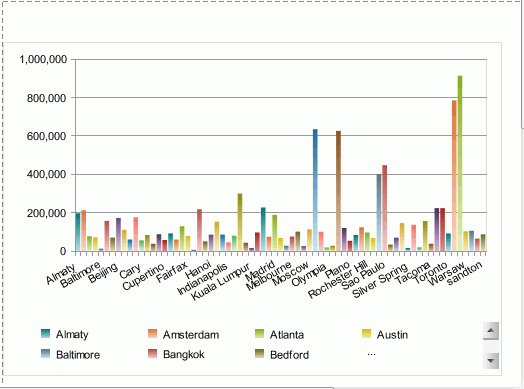
- Click the View tab to view this chart, and it appears as follows:

- Click the Design tab to return to the design mode.
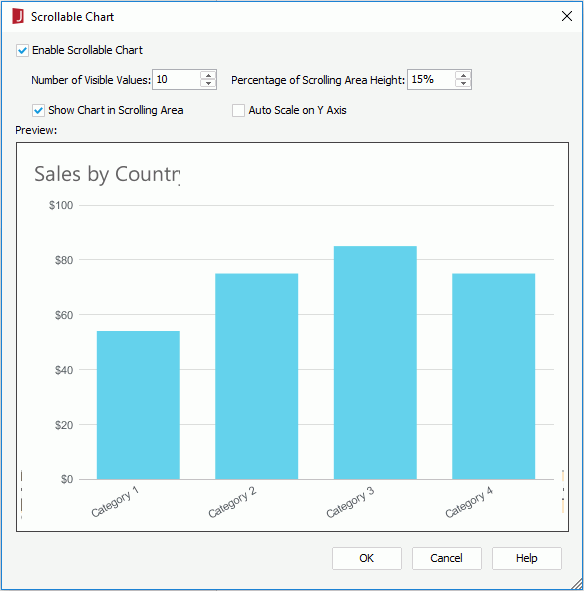
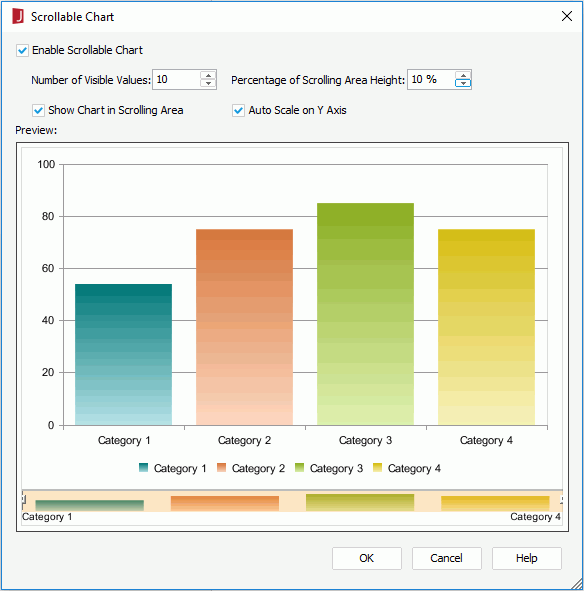
- Right-click anywhere of the chart except the chart object and select Scrollable Chart from the shortcut menu. The Scrollable Chart dialog appears.
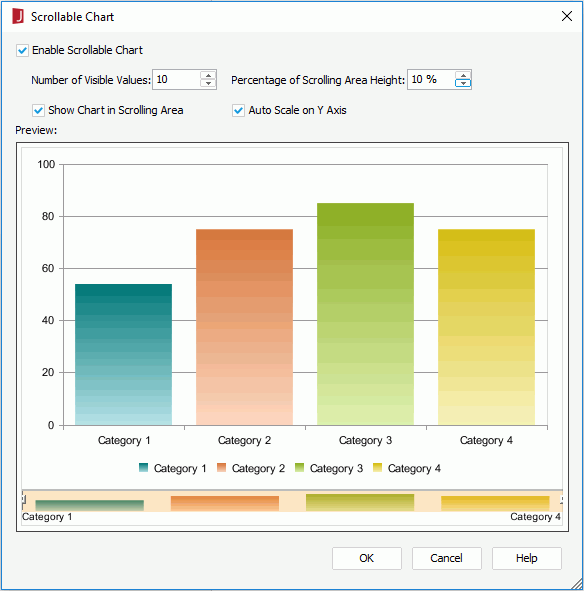
- Check the Enable Scrollable Chart option, then set the option Number of Visible Values to 10 and Percentage of Scrolling Area Height to 10%. Then, click OK to apply the settings and leave the dialog.

- The option Auto Scale on Y Axis is checked by default, which means the scale of Value (Y) axis will be recalculated when the the value of the option Number of Visible Values is changed.
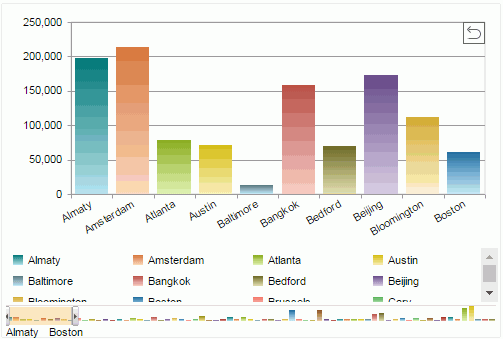
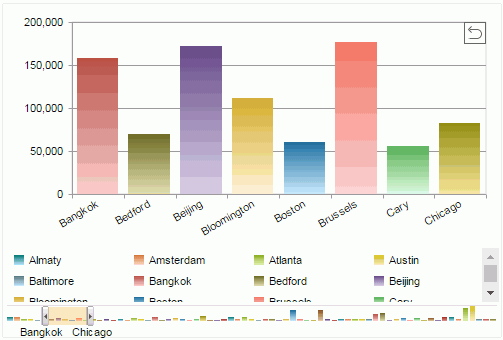
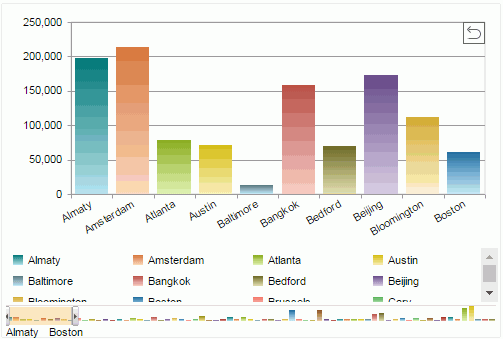
- Save the report and click View > Preview As > Web Report Result, the report will show as follows in Web Report Studio:

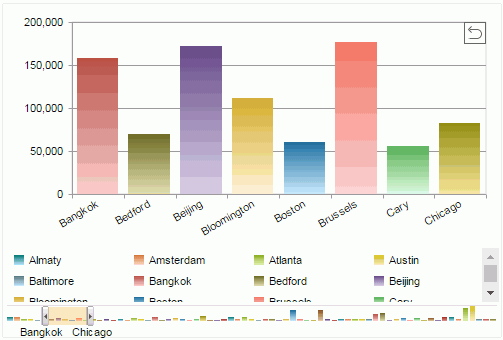
- From the report result above, we can see only 10 total sales values from the city Almaty to Boston. To change the data items displayed on the X axis, drag the left or right handle or the area between the two handles on the scrollbar. See the result as follows:

Note: When you export a scrollable chart to any format, the scrolling function will not be available. In the exported results, only the values that are selected at the time when the report is exported will be displayed.
 Previous Page Next Page
Previous Page Next Page
 Previous Page Next Page
Previous Page Next Page