 Previous Page Next Page
Previous Page Next Page
A UDO can be inserted in the page report areas listed in Component placement.
To insert a UDO to a report:
<install_root>\bin has been modified to includes the required classes. from the Components panel to the destination where you want to insert the UDO.
from the Components panel to the destination where you want to insert the UDO. 
After a UDO has been inserted into a report, when you publish the report to JReport Server, be sure to include the class path in the setenv batch file in JReport Server (<server_root>\bin\setenv.bat).
JReport provides you with a demo UDO, with which you can insert a quadrant chart into a banded object. To use this demo UDO, four jar files are required: myudo.jar, jfreechart-1.0.13.jar, jfreechart-1.0.13-swt.jar, and jcommon-1.0.16.jar. The file myudo.jar is saved in <install_root>\help\samples\UDODemo\JQuadrantChart, and you can further edit it if you want. The last three jars can be downloaded from the website: http://www.jfree.org/jfreechart.
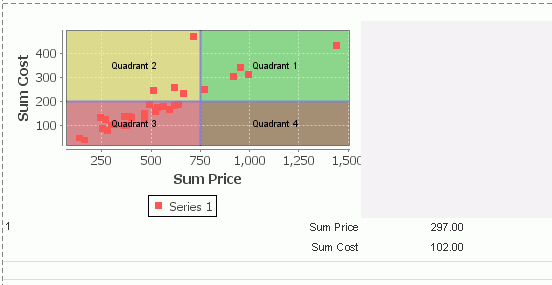
To insert a quadrant chart into a banded object using the demo UDO:
<install_root>\lib:
|
<install_root>\Demo\Reports\SampleReports.

Select the banded page header panel (BPH) and click Insert > UDO.
In the Insert UDO dialog, select JQuadrantChart from the UDO drop-down list, and then click OK.
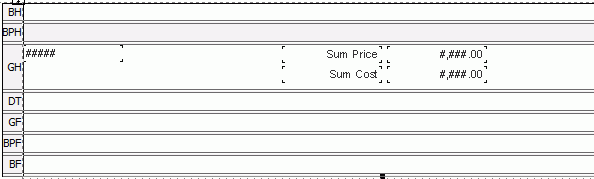
Click the mouse button in the banded page header panel to insert the UDO there.
Keep the JQuadrantChart focused and go to the Report Inspector to define its properties as follows:

Below are the special properties of this demo UDO. You can edit the property values to suit your requirements.
| Property Name | Description |
|---|---|
| Chart Title | Specifies the title of the quadrant chart.
Data type: String |
| Column Name | Specifies the field whose values will be used as the values of the X axis, which can only be the outermost group-by field of the banded object.
Data type: String |
| Quadrant Font Bold | Specifies whether to make the text in the quadrant chart bold. This property takes effect only when the property Show Quadrant Text is set to true and certain text is specified for the property Quadrant1 Text, Quadrant2 Text, Quadrant3 Text or Quadrant4 Text.
Data type: Boolean |
| Quadrant Font Color | Specifies the color of the text in the quadrant chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color. This property takes effect only when the property Show Quadrant Text is set to true and certain text is specified for the property Quadrant1 Text, Quadrant2 Text, Quadrant3 Text or Quadrant4 Text.
Data type: String |
| Quadrant Font Face | Specifies the font of the text in the quadrant chart. Choose an option from the drop-down list. This property takes effect only when the property Show Quadrant Text is set to true and certain text is specified for the property Quadrant1 Text, Quadrant2 Text, Quadrant3 Text or Quadrant4 Text.
Data type: Enumeration |
| Quadrant Font Size | Specifies the font size of the text in the quadrant chart. Enter an integer value to change the size. This property takes effect only when the property Show Quadrant Text is set to true and certain text is specified for the property Quadrant1 Text, Quadrant2 Text, Quadrant3 Text or Quadrant4 Text.
Data type: Integer |
| Quadrant Origin X | Specifies the value of the X axis for the origin point.
Data type: Float |
| Quadrant Origin Y | Specifies the value of the Y axis for the origin point.
Data type: Float |
| Quadrant Separator Color | Specifies the color of the lines used to separate the quadrants of the chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color. This property takes effect only when the property Show Quadrant Separator is set to true.
Data type: String |
| Quadrant Separator Width | Specifies the width of the lines used to separate the quadrants of the chart. Enter a numeric value to change the width. This property takes effect only when the property Show Quadrant Separator is set to true.
Data type: Float |
| Quadrant1 Color | Specifies the color for the first quadrant of the chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color.
Data type: String |
| Quadrant1 Text | Specifies the text to be displayed in the first quadrant of the chart. This property takes effect only when the property Show Quadrant Text is set to true.
Data type: String |
| Quadrant1 Transparency | Specifies the transparency for the first quadrant of the chart, in percent. Enter a numeric value to change the transparency.
Data type: Integer |
| Quadrant2 Color | Specifies the color for the second quadrant of the chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color.
Data type: String |
| Quadrant2 Text | Specifies the text to be displayed in the second quadrant of the chart. This property takes effect only when the property Show Quadrant Text is set to true.
Data type: String |
| Quadrant2 Transparency | Specifies the transparency for the second quadrant of the chart, in percent. Enter a numeric value to change the transparency.
Data type: Integer |
| Quadrant3 Color | Specifies the color for the third quadrant of the chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color.
Data type: String |
| Quadrant3 Text | Specifies the text to be displayed in the third quadrant of the chart. This property takes effect only when the property Show Quadrant Text is set to true.
Data type: String |
| Quadrant3 Transparency | Specifies the transparency for the third quadrant of the chart, in percent. Enter a numeric value to change the transparency.
Data type: Integer |
| Quadrant4 Color | Specifies the color for the fourth quadrant of the chart. Choose a color from the drop-down list, enter a hexadecimal RGB value (for example, 0xff0000), or select Custom from the drop-down list to specify the color.
Data type: String |
| Quadrant4 Text | Specifies the text to be displayed in the fourth quadrant of the chart. This property takes effect only when the property Show Quadrant Text is set to true.
Data type: String |
| Quadrant4 Transparency | Specifies the transparency for the fourth quadrant of the chart, in percent. Enter a numeric value to change the transparency.
Data type: Integer |
| Show Quadrant Separator | Specifies whether to show the lines used to separate the quadrants of the chart.
Data type: Boolean |
| Show Quadrant Text | Specifies whether to show the text in the quadrants of the chart.
Data type: Boolean |
| X Values | Specifies the field whose values will be displayed as the values of the X coordinate. Only the fields with numeric values in the group header panel of the banded object can be used.
Data type: String |
| Y Values | Specifies the field whose values will be displayed as the values of the Y coordinate. Only the fields with numb eric values in the group header panel of the banded object can be used.
Data type: String |