 Previous Page Next Page
Previous Page Next Page
A report with quantities of different products that are sold in different regions and their sales totals is needed. You are required to create a crosstab that can clearly represent the necessary information, which allows the sales manager to easily compare the sales of different products in different regions.
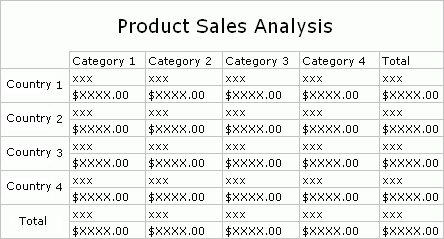
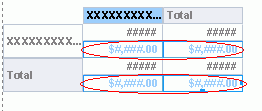
Here is the sketch that is given to you:

Follow the tasks below to finish creating the report:
Before taking this task, make sure you have enabled the Insert field name label with field option in the Options dialog as described at the last step of Lesson 3. Otherwise, the name labels will not be inserted together with the fields when you add fields to the crosstab.
Be sure that JinfonetGourmetJava.cat is specified as the current catalog because it is the catalog we use in this track. For information about specifying this catalog, see Task 1, Step 2 and 3 of Lesson 1.
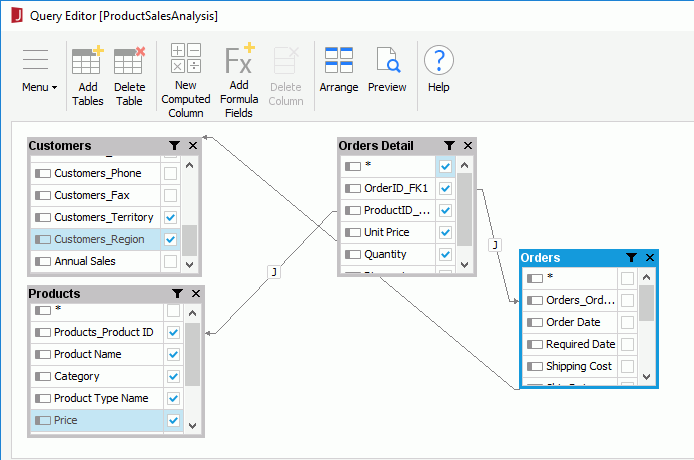
 to add them to the query. Click OK to close the dialog.
to add them to the query. Click OK to close the dialog.
You may notice that here we do not check any columns in the Orders table, that is because in this report, columns in this table are not needed but we need this table to create joins between tables in the query.
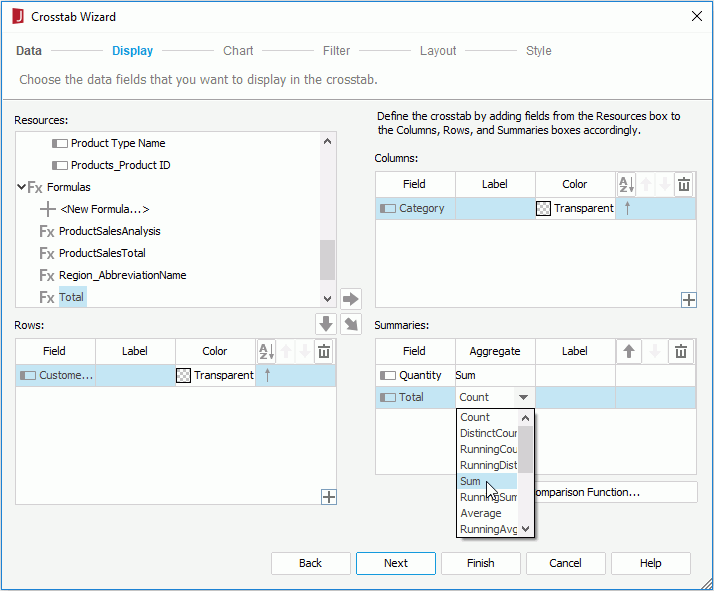
 , add Customers_Country to the Rows box by selecting it and clicking
, add Customers_Country to the Rows box by selecting it and clicking  , add the Quantity DBField and Total formula to the Summaries box by selecting them and clicking
, add the Quantity DBField and Total formula to the Summaries box by selecting them and clicking  one by one, and then double-click in the Aggregate text box and select Sum from the drop-down list to change the aggregate function of the two summaries.
one by one, and then double-click in the Aggregate text box and select Sum from the drop-down list to change the aggregate function of the two summaries.

In this task, we will format the crosstab to make it look more professional.

By setting the Position property of an object to absolute, the object will be located at the position specified by dragging and dropping or by setting its X and Y coordinate property values.
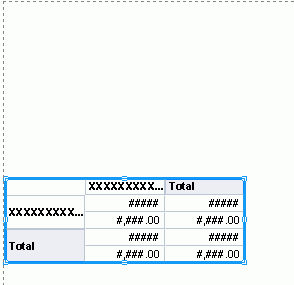
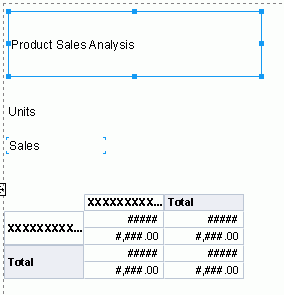
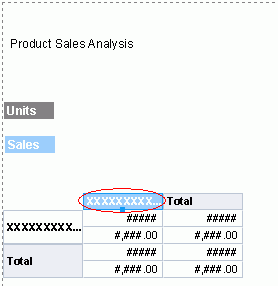
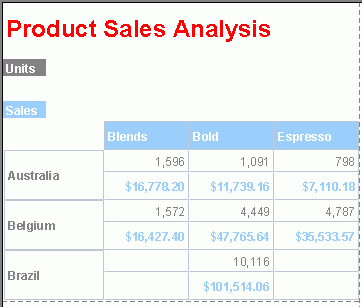
 from the Basic group in the Components panel to add three labels in the report, then double-click each label to edit the text respectively to Product Sales Analysis, Units and Sales. Resize and adjust the crosstab and the three labels to place them as follows:
from the Basic group in the Components panel to add three labels in the report, then double-click each label to edit the text respectively to Product Sales Analysis, Units and Sales. Resize and adjust the crosstab and the three labels to place them as follows:

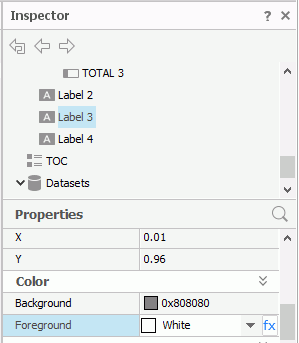
Next, we will edit properties of the crosstab report objects in the Report Inspector to improve the appearance of the report.


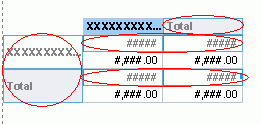
Select the two Total cells, the field on the row header (Customers_Country field) and the four ##### cells in the crosstab by holding the Ctrl key on the keyboard, and then specify their Foreground property to Gray.




Note: If the report does not look correct, you can compare it to the final version of the report provided by JReport. To do so, you will need to save and close this catalog and then open the JinfonetGourmetJava.cat catalog file located at <install_root>\Demo\Reports\TutorialReports.
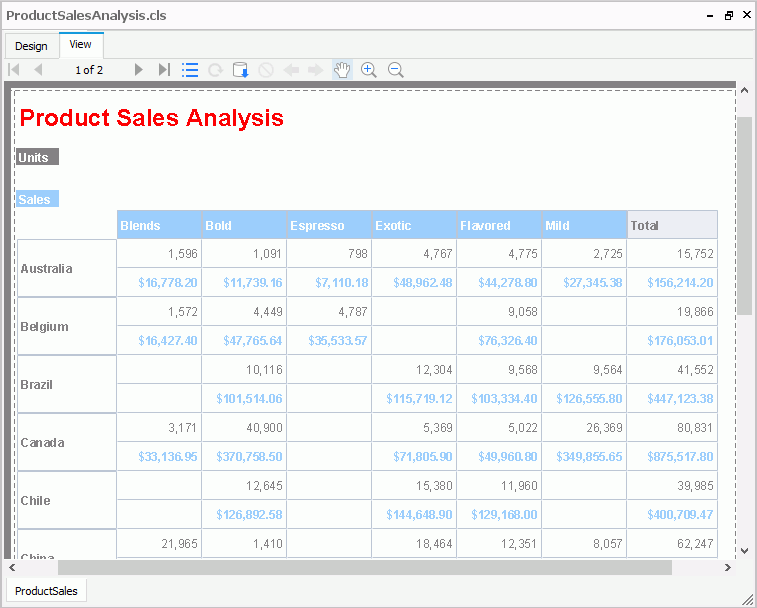
When previewing the report, we can see that the crosstab is displayed in two pages. While for a crosstab such a layout is not convenient for users to analyze data. JReport provides the Page Mode feature, using which users can specify how to layout the report pages: in pagination mode or continuous mode. When a report is displayed in continuous mode, the whole report will be laid out in a single page.
For a crosstab component, when it is in continuous page mode, we can further set another two properties to determine how many rows and columns we would like to view.

After formatting the report step by step in the Task 2, we can then save the properties into a CSS style file, which can be applied to other crosstab reports directly.

<install_root>\style.
The CSS Style Definition for CrosstabObject dialog appears.

 , then click Save to save these properties in the crosstab.css file.
, then click Save to save these properties in the crosstab.css file.Now, the style of the crosstab report has been saved as a CSS file. Properties in the file can be applied to corresponding components of other reports directly by selecting the CSS file in the <Import CSS File...> drop-down list on the toolbar of JReport Designer.